Resultate der sechs Phasen des Design Thinkings
Verstehen
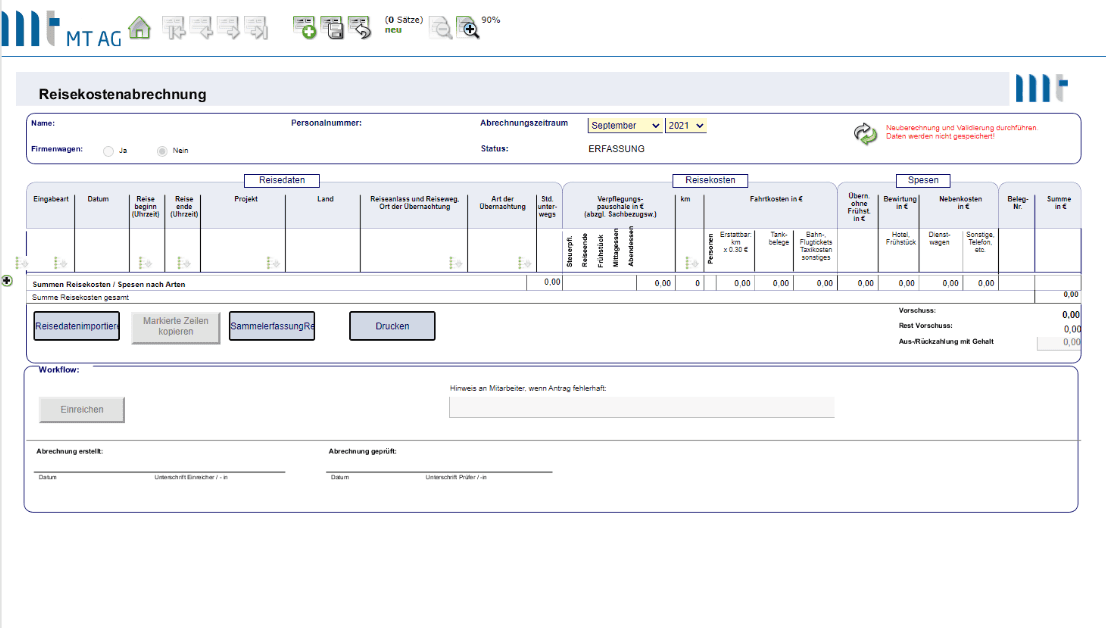
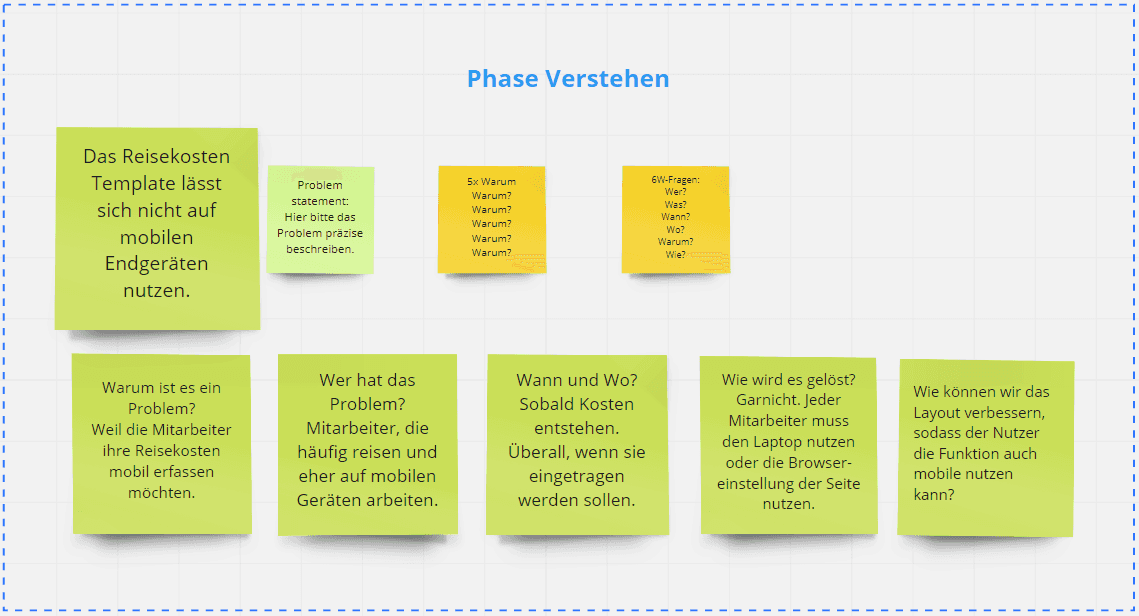
Bevor das Projektteam mit der Entwicklung einer Anwendung beginnt, ist es grundlegend, Verständnis für den Nutzer und seine Herausforderungen zu entwickeln. Mithilfe von Kreativ-Methoden wie Problem Statement, 5x-Warum oder den 6 W-Fragen hat unser Team die Zielgruppe und den Kontext analysiert. Die größten Herausforderungen der aktuellen Anwendung zur Reisekostenabrechnung stellten die wenig intuitiven Nutzung sowie die mangelnde Sicherheit über korrekte Eingaben dar.


Beobachten
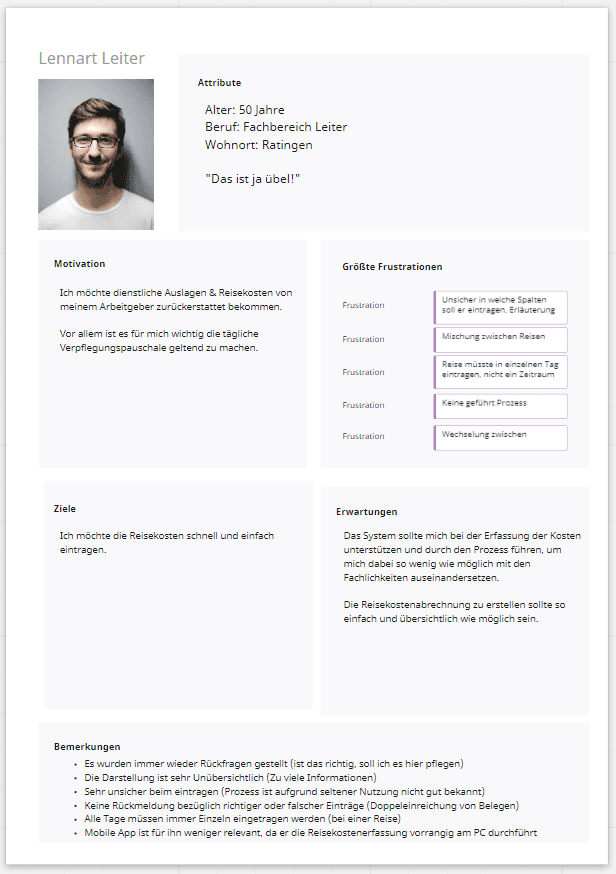
Das Ziel dieser Phase ist ein tiefergehendes Verständnis für den Nutzer und seinem Verhalten sowie die Gewinnung von Insights. Durch Explorative Interviews mit den Fachbereichsleitern der MT GmbH hat unser Team empirische Daten aus dem realen Nutzungskontext erhoben. Die Fachbereichsleiter interagierten mit der Anwendung unter Zuhilfenahme eines Szenarios und äußerten dabei die Gedanken laut aus. Die Beantwortung anschließend ergänzender Fragen zu der Anwendung enthüllten zusätzliche Einsicht sowie Potentiale. Die Ergebnisse wurden in Form von Personas oder Empathy-Maps aufgearbeitet und festgehalten.
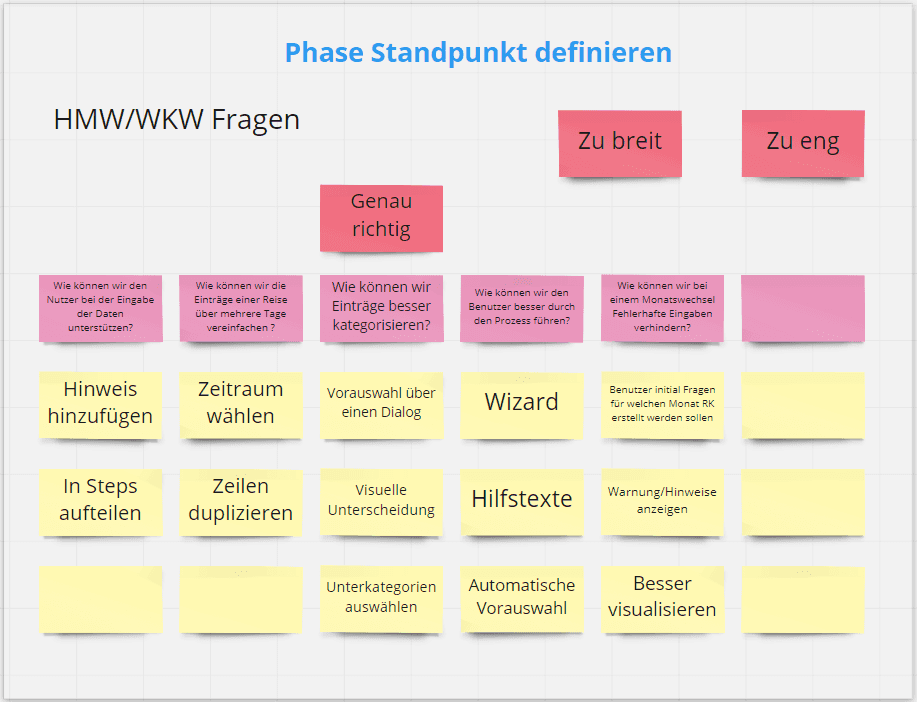
Standpunkt definieren
Die aus den ersten zwei Phasen gewonnen Daten und Ergebnisse werden hierbei zusammengeführt, ausgewertet und anschließend interpretiert. Mithilfe von How-Might-We-Fragen und Storytelling hat unser Team die Kernprobleme und grundlegenden Aspekte der Anwendung extrahiert. Der letztendliche Fokus galt der effizienten Gestaltung und der Unterstützung des Nutzers bei dessen Interaktionen.


Ideen finden
Basierend auf den Erkenntnissen der vorangehenden Phase wird eine Vielzahl an Ideen zur Lösung des Nutzungsproblems entwickelt und ausgearbeitet. Nach dem Leitfaden von Linus Pauling “The best way to have a good idea is to have a lot of ideas.” hat unser Team mit diversen Kreativitätstechniken wie Special Brainstorming oder Design Studio eine Vielzahl an Ideen generiert und anschließend die besten davon per Dot-Voting selektiert.
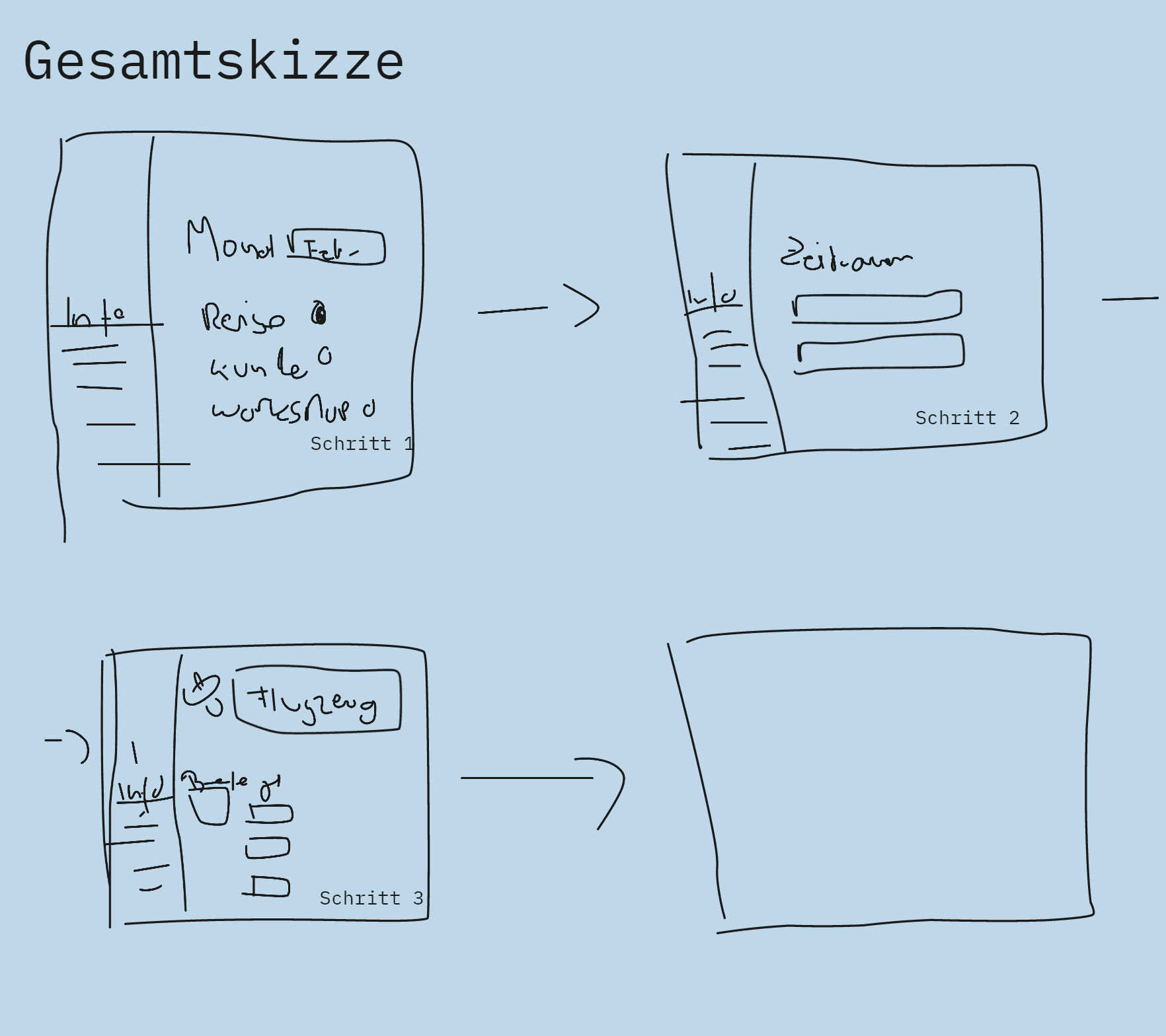
Prototypen entwickeln
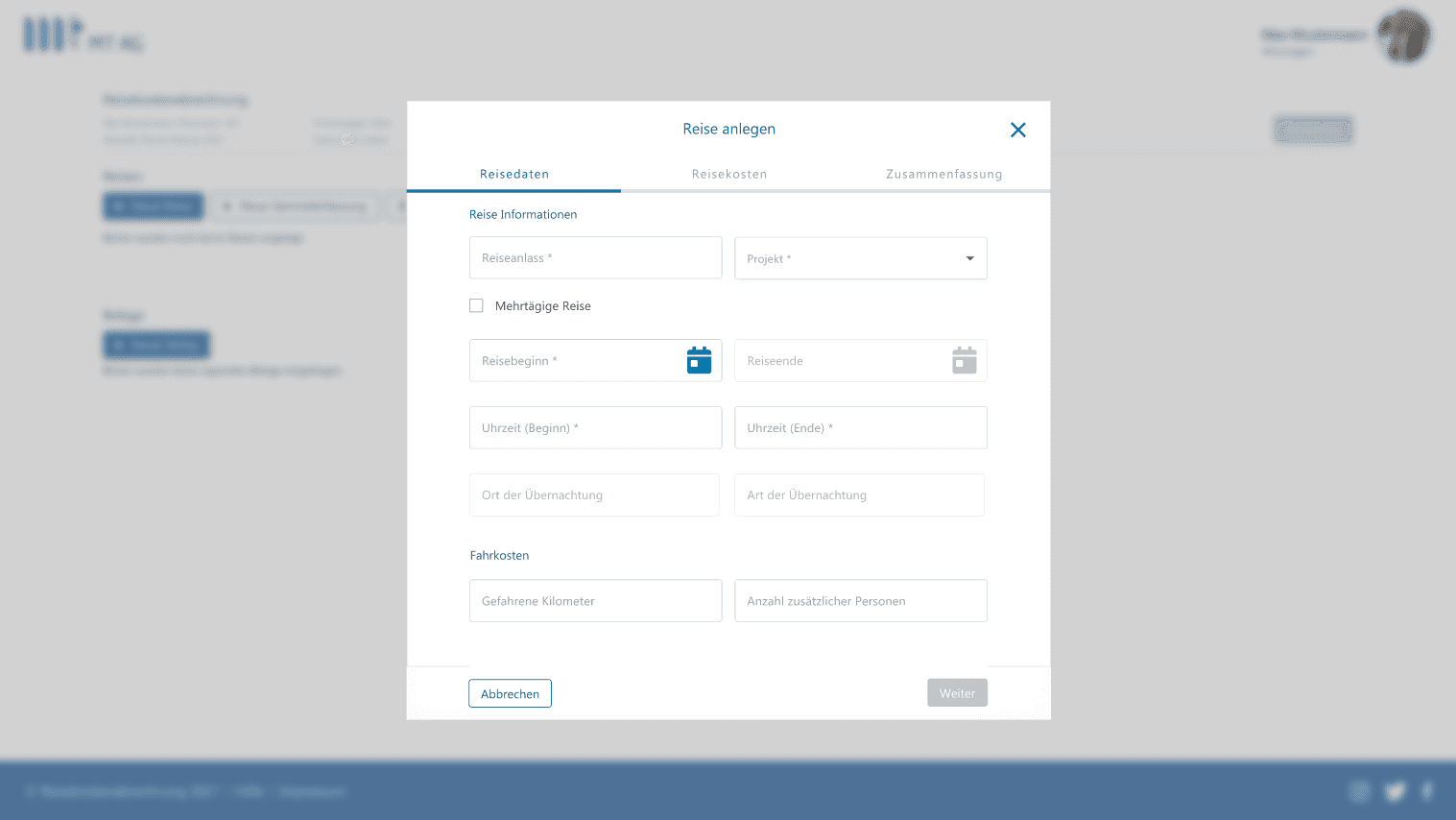
Konkretisiert werden die Ideen anschließend durch Prototypen, welche erlebbare Modelle zum Ausprobieren darstellen. Dazu hat unser Team die Top-Ideen in unterschiedlichen Interaktionselementen visualisiert und diese dann zu einem klickbaren Prototyp verbunden.

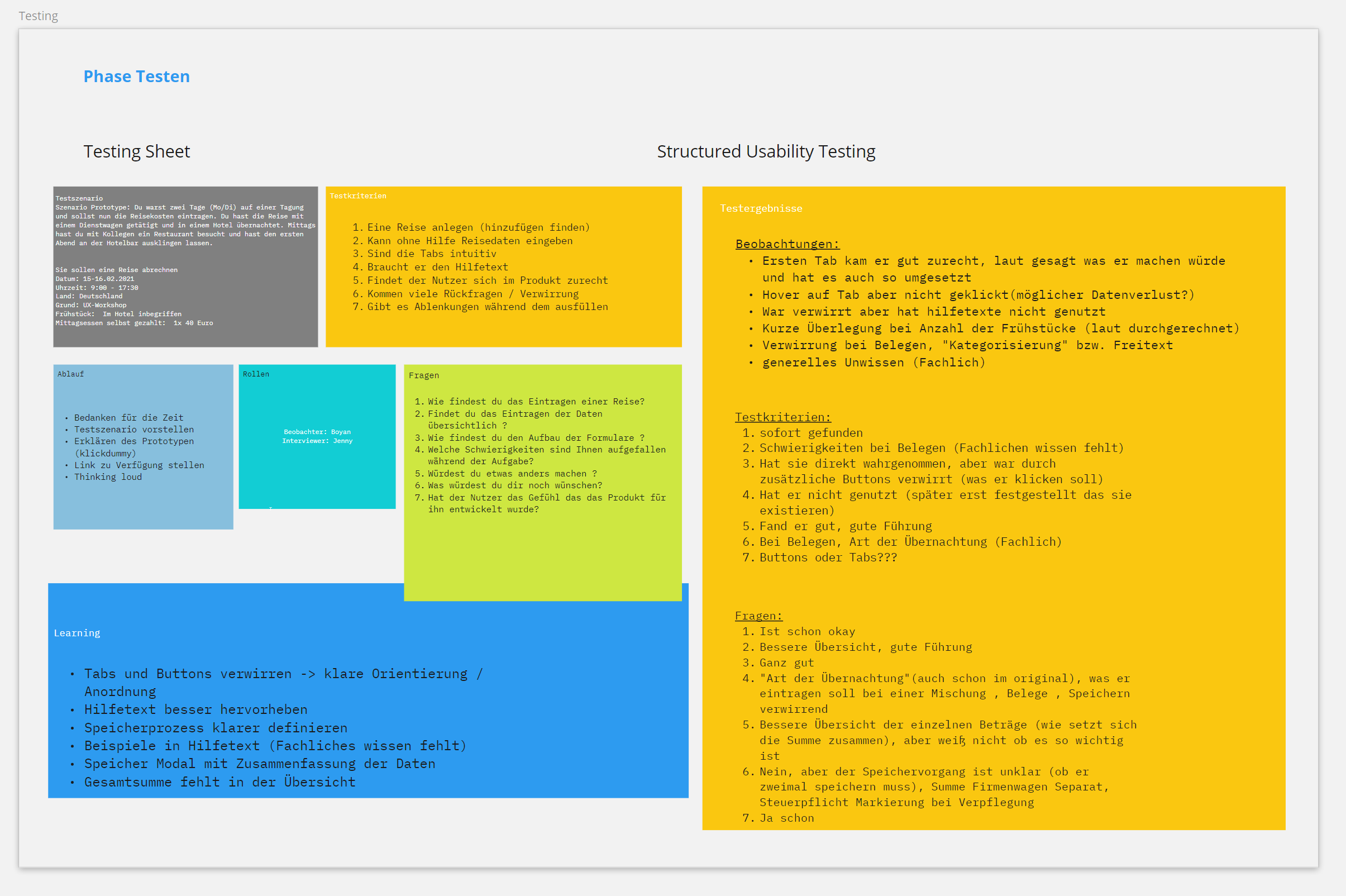
Testen
Durch den entwickelten Prototyp wird das erlebbare Produkt mit potenziellen Nutzern getestet und anhand festgelegter Kriterien validiert. In unserem Fall hat das Team die Fachbereichsleiter der MT GmbH als Tester bei der Bearbeitung eines Aufgabenszenarios mit der konzipierten Reisekostenlösung beobachtet und während der Nutzung befragt. Anhand vorher definierter Kriterien wurden die Tests evaluiert und ein abschließendes Fazit gezogen.
Und dann?
Unser Design-Thinking-Workshop war nach der Phase Testen zwar beendet, die Optimierung der Anwendung zur Reisekostenabrechnung allerdings noch nicht. Denn Design-Thinking ist ein iterativer Prozess, welcher mit jeder Iteration näher zur bestmöglichen Lösung führt.